The revolution comes every year in UX/UI design trends because providing the best experience for users to their daily searches across the web is the main aim for most of the companies out there. That’s why user experience and user interface design is the most important factor nowadays for web design.
The year 2021 showed an amazing trend in UX/UI design. But this year 2022 is going to be extraordinary in user experience and interface because the service provider practices design to increase search visibility and better brand name.
And here are the UX/UI design trends that will be going to rock this year. But first, let’s see User Experience design trends and their importance in the industries.
UX Design Trends And Inspiration In 2022

The main purpose of the UX design trend is to provide a smooth and positive user experience.
And here is the list of their best practices:
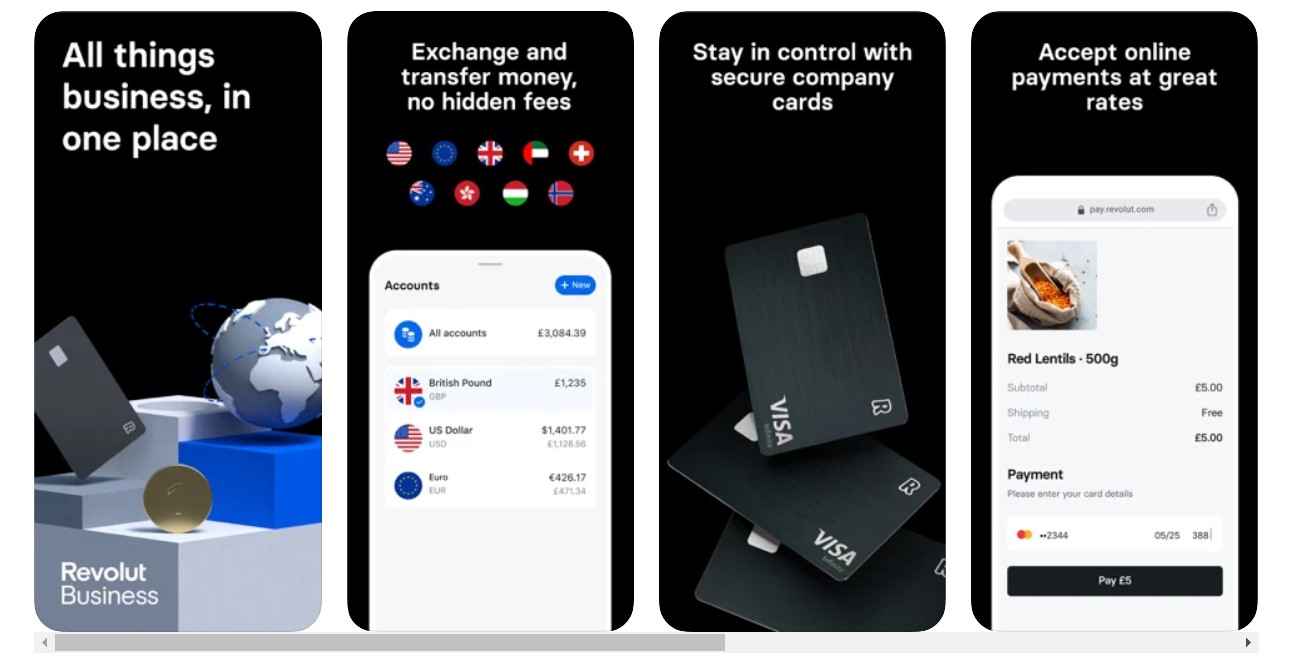
1. Seamless experience
The main purpose of a is to give users a continuous engagement in the website with perfect navigation. A good navigation flow in which users can stick to your website or app content to find or use your services without any interruption in an easy way. This type of navigation flow increases the user experience.

You can see the seamless experience example with perfect navigation and easy journey for the users. And here are the inspiration for a seamless user experience.
Simple and Consistent
Keeping the design simple and clean with consistency is a trend that will never die. Make sure that the perfect interactions help users to navigate easily without any confusion.
Shorting the user’s journey

Remember too much-complicated journey annoys the users. Keep it short and simple that drives visitors to your services.
Perfect landing page
Design a good landing page that increases your conversion rate easily and helps users to find your products or services.
2. Storytelling with scrolling animations
This UX/UI design trend is very helpful to increase user engagement time because these effects inspire users to scroll the website content more. Scrolling effects catch the eyes of users easily and the story tells everything about your website.
These effects force the user to read the content of the website and overall it increases the user experience.

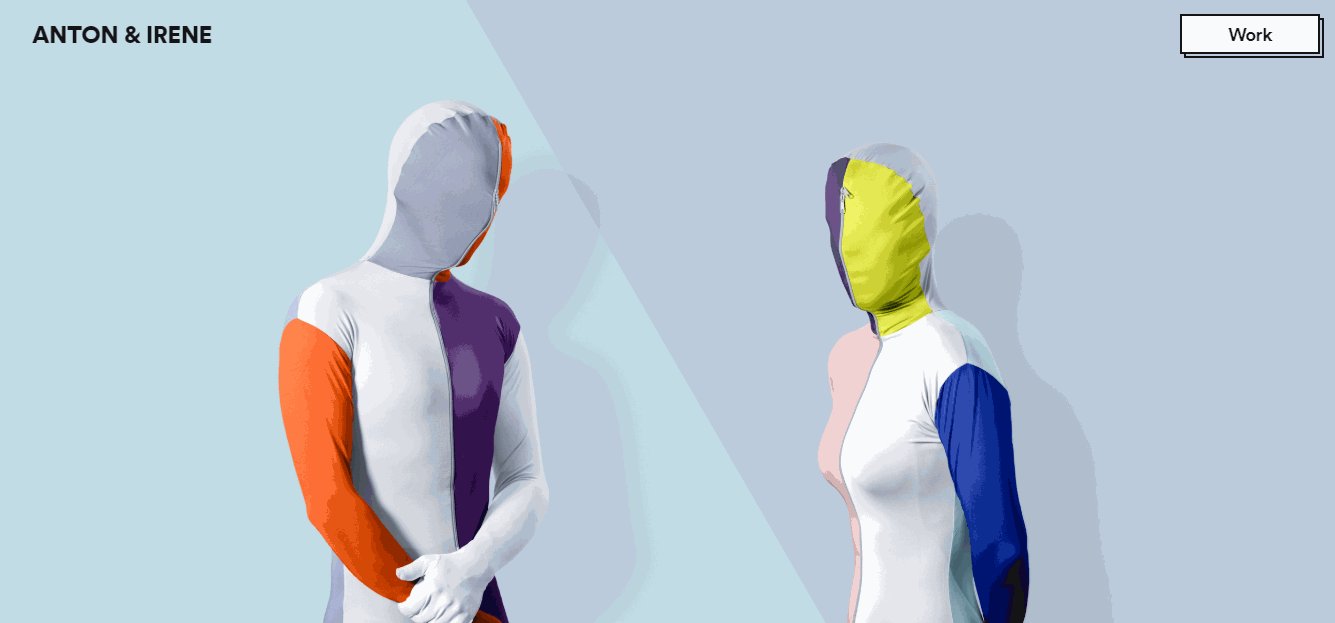
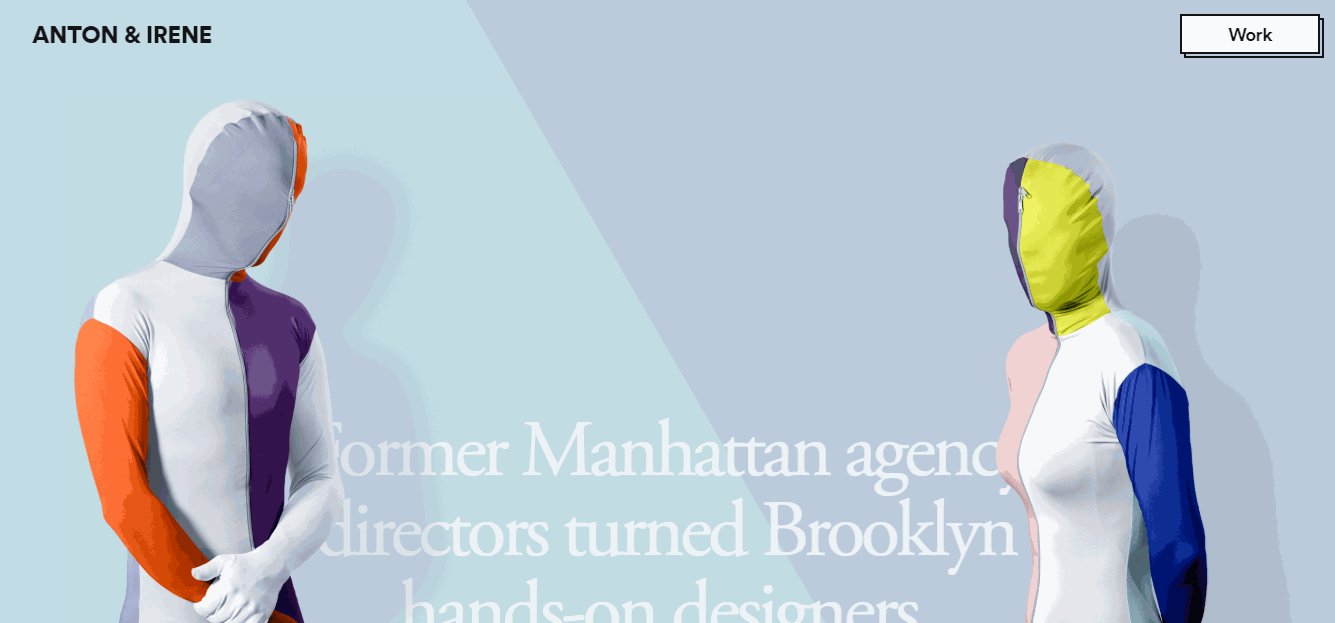
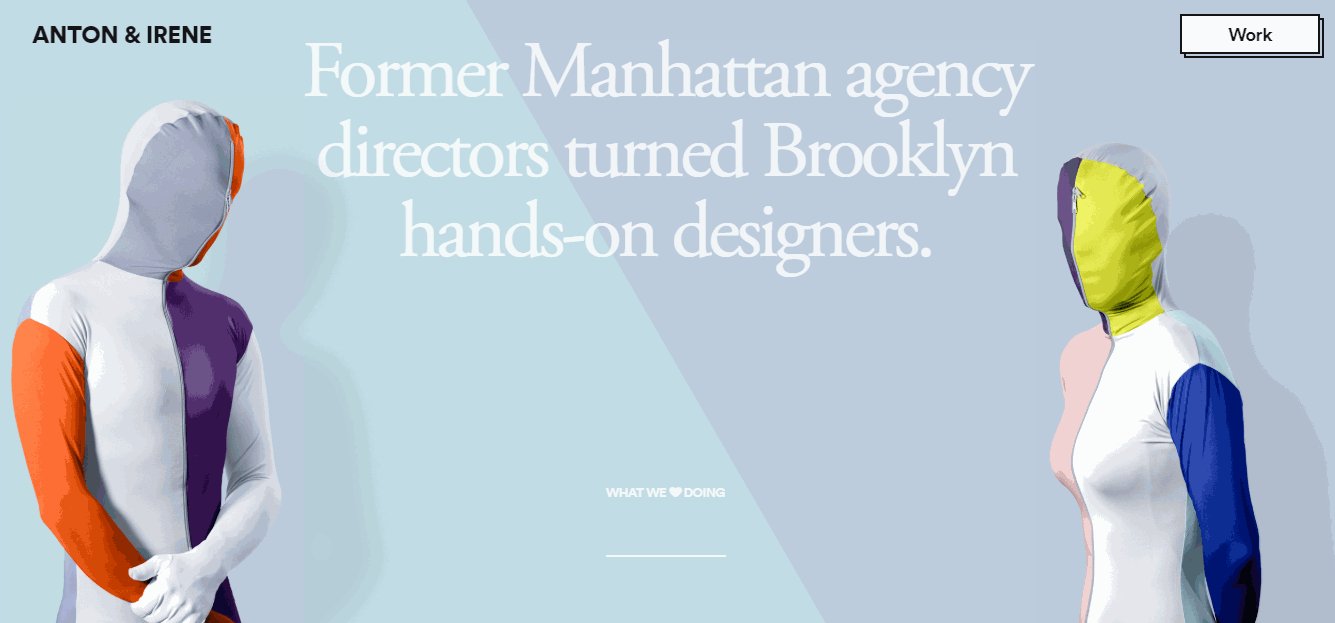
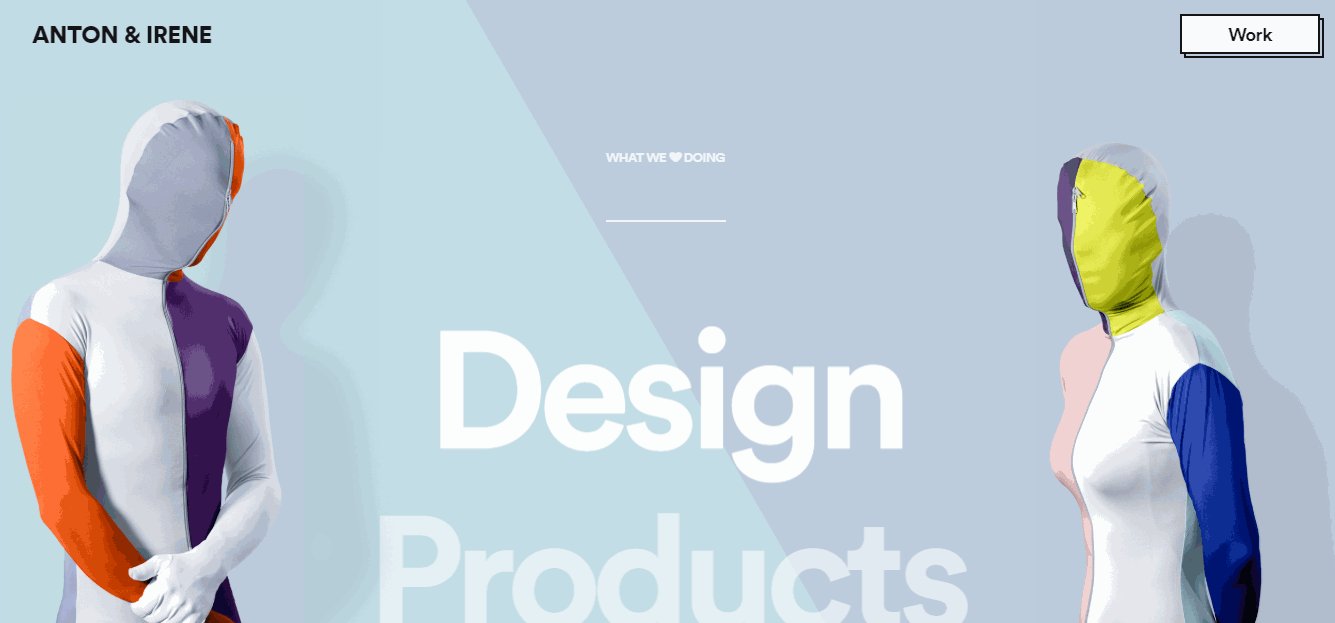
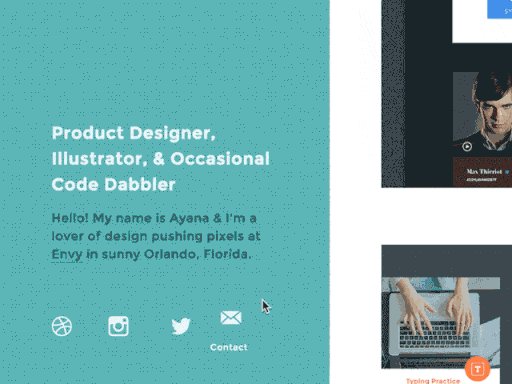
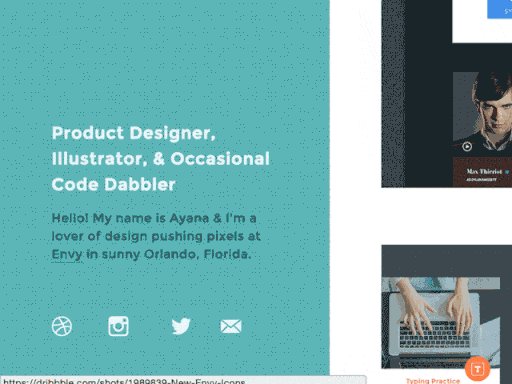
The scrollytelling design by Anton and Irene. The good thing about this effect is that users can understand website services without any clicks and continuous scrolling.
You can check the below inspiration for better scrolling effects with storytelling:
Break the content perfectly
Use the perfect transition to break the content and give a perfect story experience. Provide a unique vision of your services at a certain point.
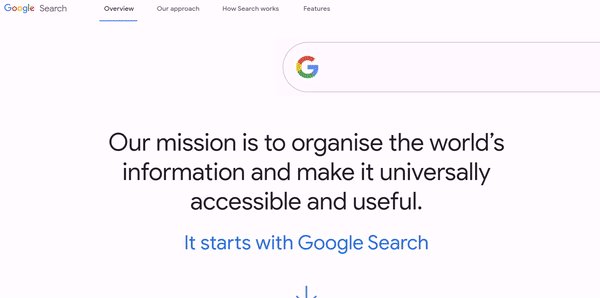
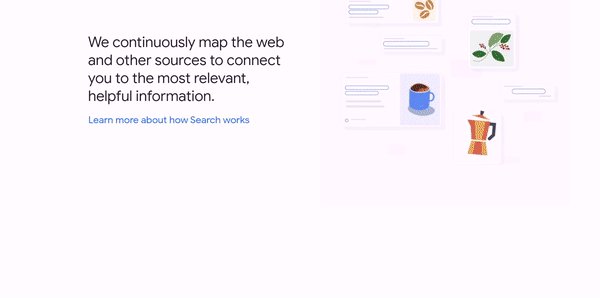
Big typography and dynamic fonts

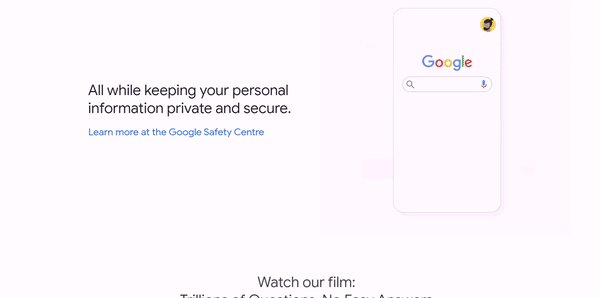
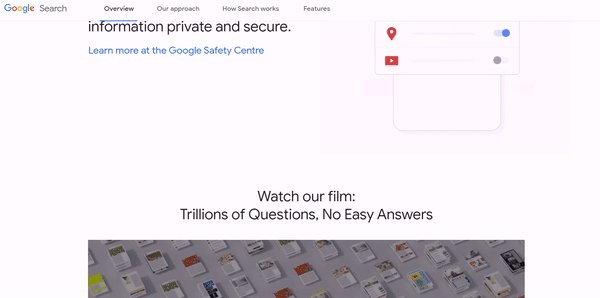
Credits: Google
You can see how Google is using dynamic fonts and typography in their website.
By using big typography and dynamic fonts you can easily explain your website services and it grabs the users attention easily.
3. Unique and big typography
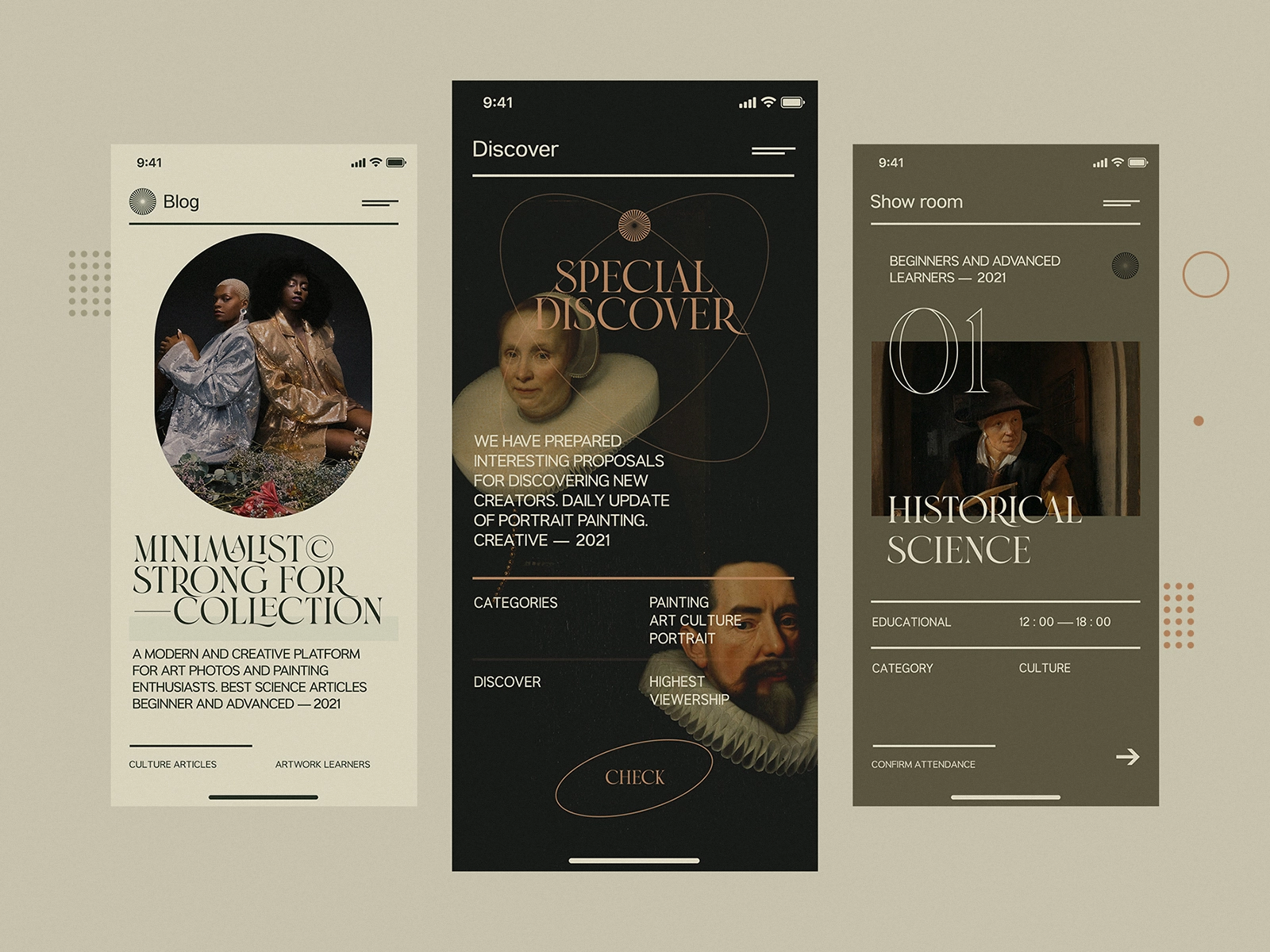
Big and unique typography is an ongoing UX design trend that directly impacts user experience towards your product or services.
Large typography is important because nowadays most of the users aren’t reading the whole website content. That’s why using big typography directly catches the eyes of the users easily.

The above is an example of big typography with unique fonts. You can easily understand which services he’s providing.
Improve your website typography by following inspirations:
Focus on mobile typography

It is a very crucial point because sometimes designers keep their focus on other devices rather than mobile. Also, mobile screen size creates so many questions for UX/UI designers. Just like responsive design, mobile typography also affects the user experience.
DStudio is an example of mobile focus typography with awesome colour backgrounds and gradients.
Perfectly consider audience
Select the fonts according to your website audience because the fonts describe the mood of your services. By using valuable fonts that describe your services helps users to trust your services easily.
Colourful typography
Use this typography according to your services. Not every website needs colourful typography but it’s very effective sometimes if you keep things in mind like the colour of the text, contrast ratio and effects.
4. Fast loading website
For me, a fast loading website is more important than anything and it’s also a web design trend. The website speed creates a negative response on users and it easily affects your services or products website. Website speed is a major factor in bounce rate on websites and for e-commerce websites, this UX design trend is majorly affecting the conversion rate.
The website speed depends on the maintenance and here are the tips for improving your website speed:
Optimise videos and images
By optimising images and videos it’ll help to increase the speed. Upload the images and videos according to standard size and use the compress for better results.
Server response time
Reduce the server response time of DNS. The server response majorly affects the speed and for that get the DNS services from the best services provider.
Minify the HTML, JavaScript and CSS codes
This method of reducing the loading time of the above codes is very helpful for website speed.
Daily check on broken links
The broken links create a major impact on website speed. So by checking regular broken links and solving them immediately help you to boost website speed.
5. Interactions
Interactions create a good experience for users. The website journey with micro-interaction gives perfect feedback to users behaviour.
Micro-interactions gives feedback to the user about the process and lead them to the next step with a delightful experience. This UX design trend helps websites to stand out from others because of a good user experience.

Below is the strategy to increase perfect micro-interactions for your website:
Less effect
As I mentioned before, “keep it simple”. The over design effect generates a negative response.

Easy data visualisation
The micro-interactions you use in design should be easy for users to understand.

Visual harmony with other effects
The interaction should convey the service environment to create a smooth and continuous user experience.

UI Design Trends And Tips In 2022
User interface design improves daily to provide something unique to users every time. The UI designers practice for better visibility for users on websites or applications.
And here are the UI design trends according to my point of view.

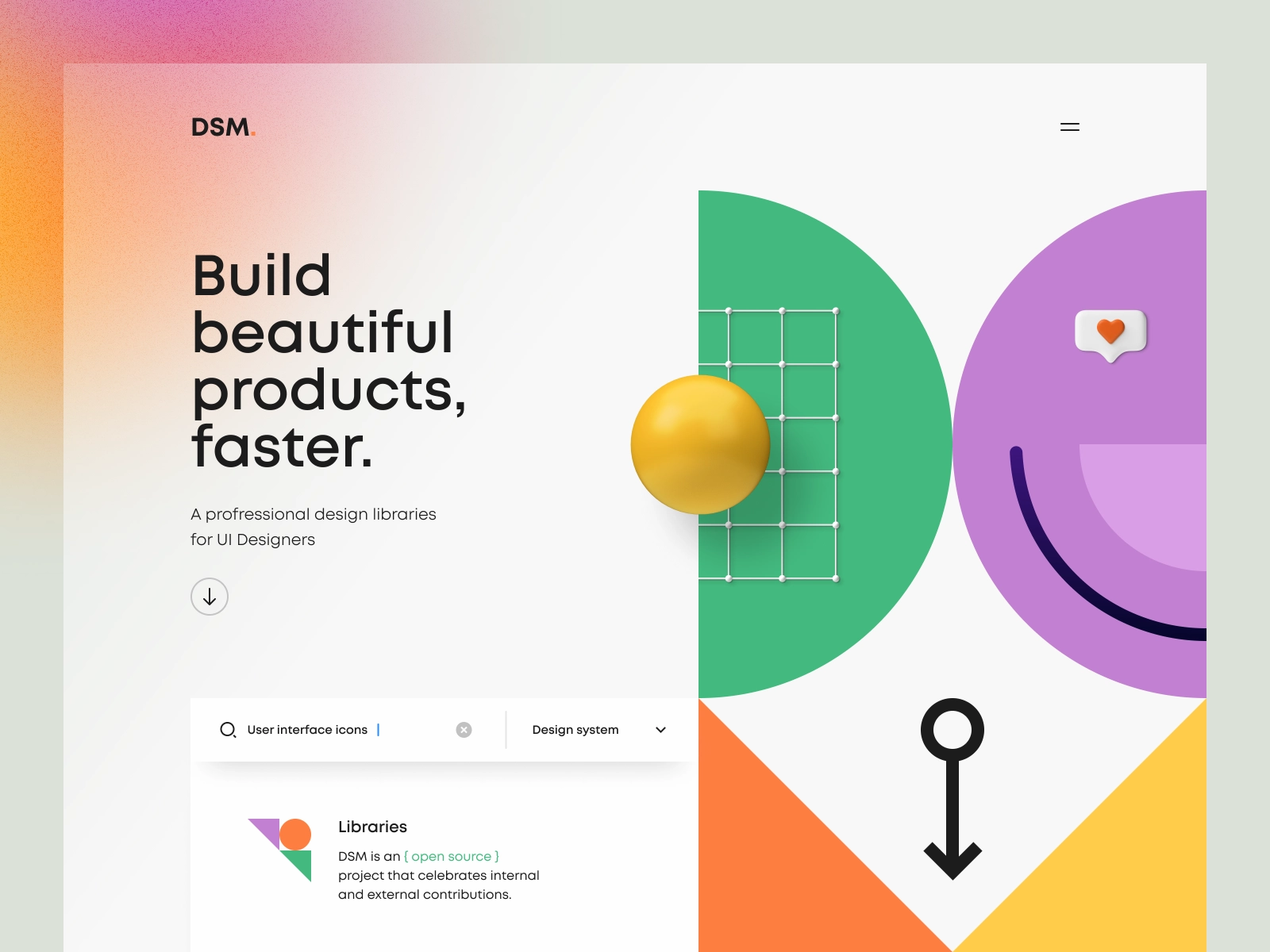
6. Colour gradients
Colour gradients are long-run UI design trends that describe creativity on your website. The flat design has its limitations but gradients give perfect instructions to users about your services by awesome colour gradients.

Jeroen personal website explains everything with big typography, white space, minimal design and most important balanced colourful gradients.
The purpose of these complex gradients is to create the attention of the users by applying some intense and visual weight to the website.
Here is the inspiration for a perfect colour gradient UI design trend:
Choose the right colours
The use of the right colours is a very important part of gradients because less effective colours can directly affect the design. Use analogous colours because they are more effective than complementary colours.
Smooth transitions
The colour transitions should be smooth in UI design.
Convey emotions
Choose the colour according to your product to create emotions between users and your products. This method will increase the user engagement time.
Use gradients that catch the eyes easily
Create gradients that directly attract users to your products. For example a good call to action button that catches the eyes of the users and helps them to find your services easily.
7. Retro UI

Retro and vintage designs have been trending in UI design for the past few years and it’s increasing day by day because of the old nostalgia. Also, this type of UI design creates unique and classic looks for your website and increases user experience.
The design by Tomasz shows how retro design creates uniqueness.
And here are some tips for the Retro UI design trend:
Choosing the right colour
The perfect colour selection for Retro UI is important. By using the old 1950s to 1980s design colours create more visibility.
Retro design patterns
Use old textures, images and fabrics to create something unique design that suits your services and products. You can also use some illustration effects to provide a glimpse of the 19s era.
Typography
Use a font that creates retro emotions and imagination of the old times. Also, include graphics and lines for a more visual look of the big typography.
Use old clothes and hairstyles
The aim is to build a vintage style website by using old decades styles.
8. Glass Morphism
Glassmorphism is the latest UI design trend and it is also called a frosted glass effect. It creates blur glass effects and gives the perfect visualization to users about content.
By using sufficient contrast and big typography, you can create a stunning landing page that drives more conversation. It also gives a better user experience with good service visibility.

Here is an example by Tran. It has well-managed transparency layers, big typography, colourful gradients and a perfect opacity blur effect with excellent background.
And here are some tips for Glassmorphism:
Transparency
It is important to set the perfect layer and transparency for glassmorphism. Also, use the blur effect according to background colours and typography.
Right background
The background you choose should be perfectly visible for the users to understand the data of the website. The background should not be too simple and less impressive. Also, it can’t be too tricky to understand the content. Use a background that can be easily readable and visible for the users.
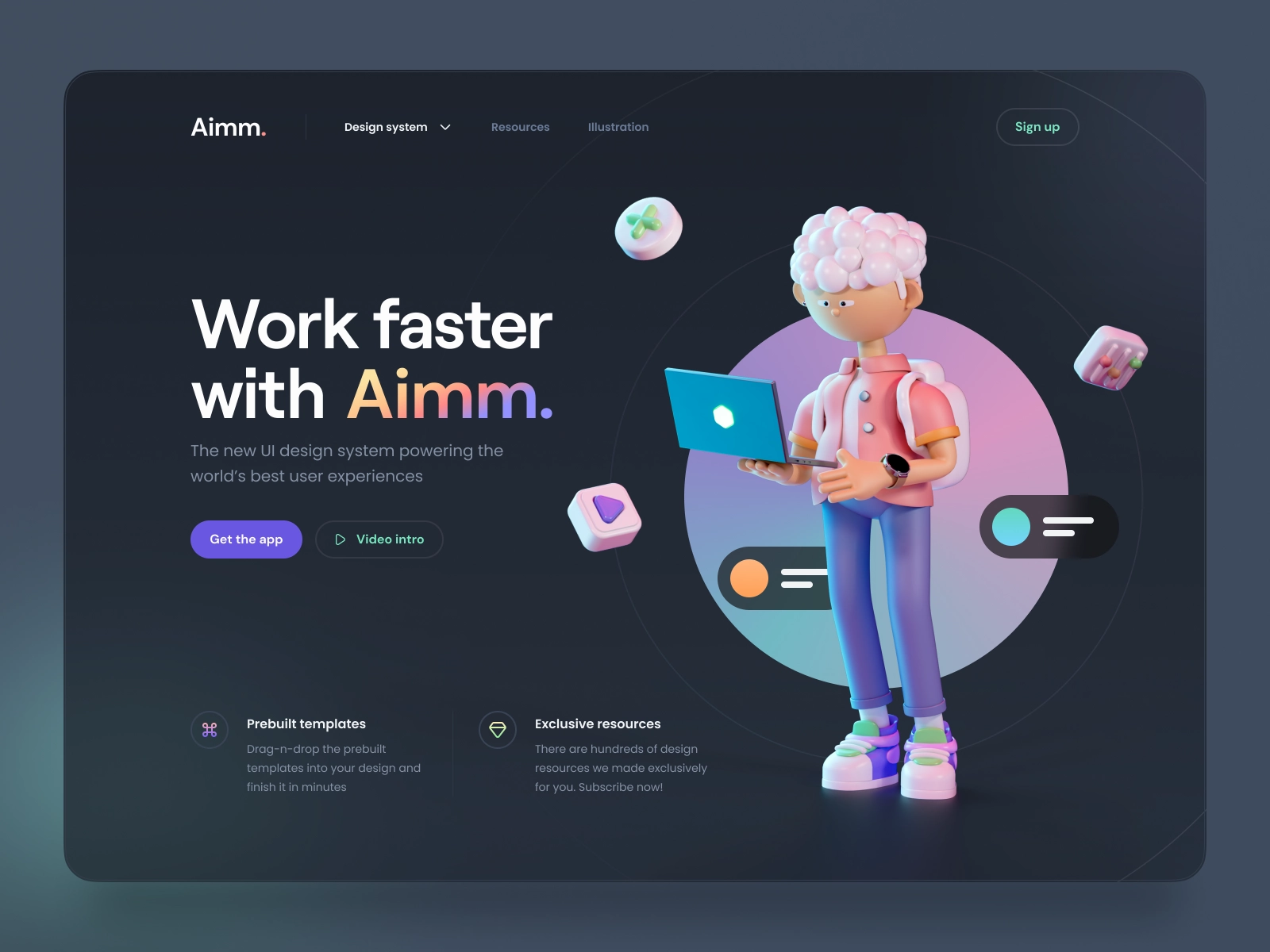
9. 3D design
The 3D design UI trend is going to be revolutionary for upcoming years. From my prospect, every website should have its 3D design elements.
The 3D design creates object reality on the website and helps users to understand easily. It also creates a minimalist design.

The example above shows the originality and perfect visibility of 3D web design.
Make your website more visible and easily understandable for users with 3D objects, animations, illustrations elements and creative patterns with eye-catching colours.
So, here is the inspiration for 3D UI design trends:
Include animations and illustrations
Just imagine 3D design with well-managed animations and illustrations, this type of design makes a website stand out from others. Here is an example of 3D design with motion.

Use these effects together and make your homepage engaging for users.
Choose the right objects and colours
Make the 3D design according to your business and audience. Pick the right design for objects and give a suitable colour that attracts the users easily on the website.
10. Animations
This UI design trend is going to be very creative this year because of the 3D design and minimalism rise. The animations are everywhere, in the form of micro or macro animations are ruling in web design nowadays.
Animation creates reality for users in every step they take on the website. It increases the user experience because of the exciting user’s journey with creative aminations art and objects.

The above example shows how animations are very useful for users. They can easily navigate and understand things that they are looking for on the websites.
And here are the procedure for better UI design animations:
Easy navigation
The navigation is important because a bad navigation website gives a negative response to users and decreases user experience. The below example shows how easy the animation effect is better for navigation.

Smooth transition
The animation transition should be smooth because the edge transition makes the outcome dull. And the transition with parallax effect is the best practice for UI animation design.
Use dynamic background as per audience
When you use the dynamic background as per the audience and services then it is one of the best effects for animations. This animation effect makes the website explain everything in animation to users and that leads to a better user experience.
Future of UX/UI Design Trends
The future is going to be extraordinary for UX/UI design because fresh trends are coming every day with a more pleasing user experience and usability. Virtual reality, voice interface and motion design are the upcoming trends to give better accessibility to users.
Delivering high-quality interactions and visibility is the purpose for UX designers nowadays. With the help of artificial intelligence and machine learning, the future is bright for UX/UI designers. Also, UX designer is improving their skills every day to give the best services for users.
Conclusion
The future is bright for UX/UI design trends. The new technologies are coming with better usability to give something extra to users. But the one thing in common, to give the best and delightful user experience is the purpose of the UX/UI designers.
